Survival Game
An immersive survival game using advanced Articulate Storyline techniques, scenario-based learning, and gamification. Learners navigate choices and feedback across missions, grounded in constructivist and cognitive theories.

Audience
This project targets cross-functional professionals and adult learners seeking to strengthen decision-making, critical thinking, and strategic problem-solving. The survival scenario is carefully designed to mirror real-world ambiguity, requiring learners to evaluate limited information and anticipate consequences. This aligns with andragogical principles - adults prefer learning experiences that are relevant, self-directed, and immediately applicable to complex, real-life contexts.
From a technical learning design perspective, the game leverages:
- Constructivist learning theory: By allowing learners to build understanding through active exploration, trial, and reflection.
- Experiential learning (Kolb): Where knowledge is constructed via immersive, consequence-based scenarios.
- Readiness to learn: Adults become ready to learn when they encounter tasks or roles that demand new skills.
- Cognitive load theory: with progressive mission complexity and clue systems designed to manage intrinsic load while minimizing extraneous distractions.
Responsibilities
I led the end-to-end instructional design and development, including:
- Learning Analysis & Design: Defined performance gaps and mapped learning objectives to scenario-based outcomes using backward design and action mapping.
- Instructional Strategy: Applied scenario-based learning principles, dual coding, and spaced decision challenges to deepen encoding and retrieval.
- Storyline & Narrative Architecture: Created a multi-mission survival narrative to provide emotional context and decision consequences, driving motivation and engagement.
- UX & Visual Design: Developed intuitive interfaces, animations, and dynamic clue systems that guide learners without cognitive overload.
- Audio & Motion Production: Produced voiceovers, feedback sounds, and animated reactions to enhance emotional design and support Mayer's multimedia principles.
- Storyline Development: Engineered layered interactions, drag-and-drop puzzles, feedback loops, and adaptive clue windows within Articulate Storyline.
- Testing & Optimization: Conducted iterative QA to validate logic flow, maintain optimal cognitive demand, and sustain engagement across extended play.
Tools
- Articulate Storyline 360: Primary development platform for interactive scenarios, triggers, variables, and adaptive feedback layers.
- Adobe Illustrator & Photoshop: For UI elements, environment design, and custom visual assets.
- Audacity / Adobe Audition: Voiceover recording, editing, and audio leveling for professional sound quality.
- Vyond/CreateStudio or similar animation tools: For character movements and expressive reactions supporting emotional engagement.
- Fluid UI/Adobe XD: For prototyping.
- Lucidchart / Miro: To build action maps, flowcharts, and scenario logic diagrams.
- Camtasia / Premiere Pro: For demo screen captures and polished showcase videos.
The Problem
Modern organizations increasingly face environments where professionals must navigate ambiguity, weigh imperfect information, and make timely decisions under pressure. Traditional training often falls short, focusing on passive content delivery that does little to build true decision-making agility or critical judgment.
From an instructional design perspective, this creates a fundamental gap: while adults bring extensive prior knowledge, they need learning experiences that simulate realistic complexity, allow safe exploration of consequences, and build confidence through practice, not just theory.
This project tackled that challenge by designing a learning intervention that:
- Moves beyond static content to dynamic, decision-based scenarios aligned with constructivist and experiential learning models, enabling learners to actively process and apply information.
- Incorporates gamification principles (points, missions, progression) to maintain intrinsic motivation and sustained engagement, critical in adult learning environments.
- Manages cognitive load through structured clue systems, progressive difficulty, and layered feedback, ensuring learners remain challenged without being overwhelmed.
The instructional goal was clear: create a space where learners could test strategies, reflect on outcomes, and build practical decision-making skills in a compelling, risk-free environment.
The Solution
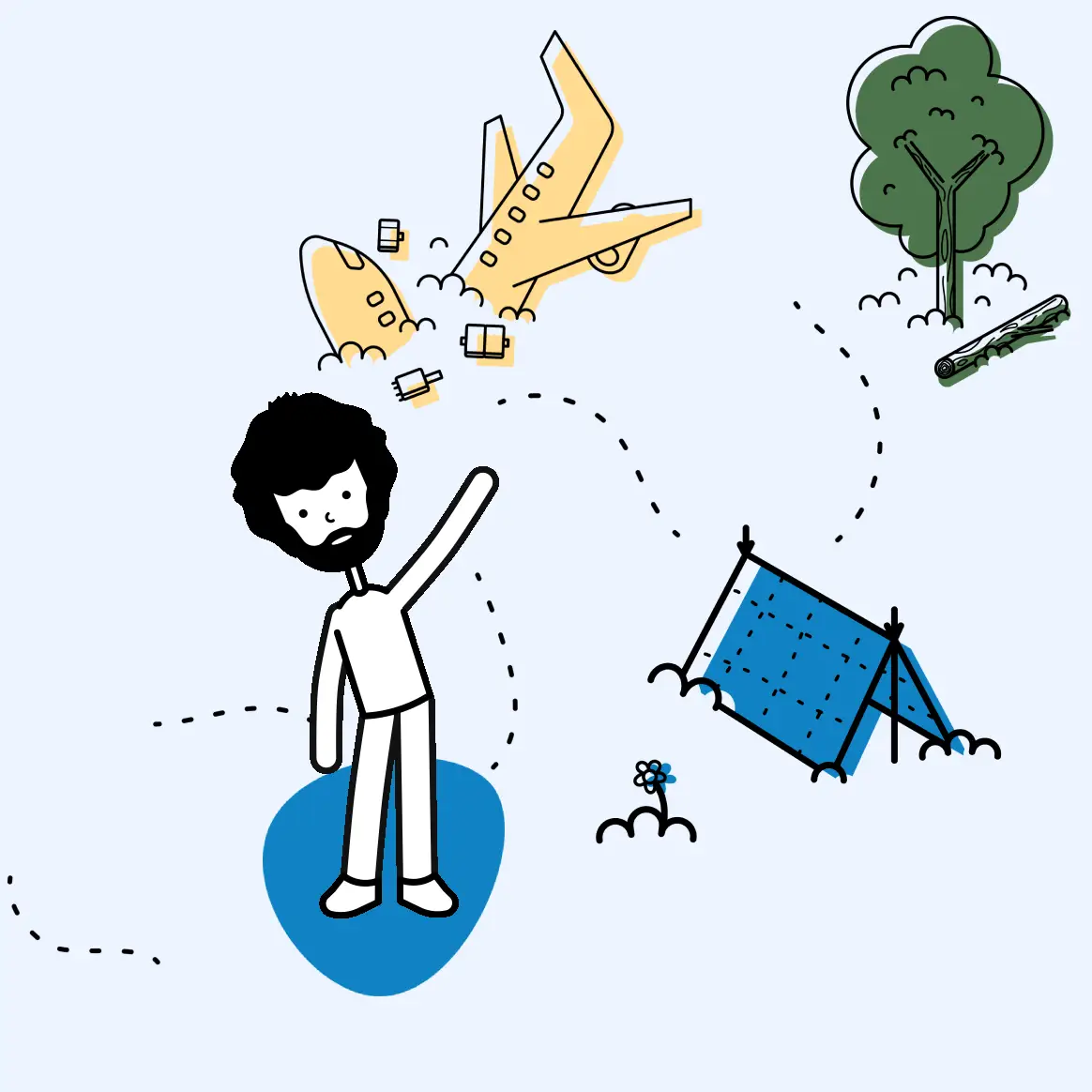
To bridge the gap between passive knowledge delivery and true skill application, I designed a scenario-based survival game that places learners in a series of escalating missions on a deserted island. This immersive, story-driven framework serves as a safe, experiential learning environment, enabling adults to practice evaluating information, anticipating outcomes, and making strategic decisions under uncertain conditions.
Key instructional design strategies embedded in the solution include:
- Scenario-Based Learning: Missions were structured as branching decision points that simulate complex, real-world dilemmas, consistent with constructivist and experiential learning principles. Each choice provided immediate feedback and guided reflection, deepening cognitive processing.
- Gamification Elements: The experience incorporated points/objects/rewards, mission progression, and visual cues of advancement to sustain motivation, aligning with behaviorist principles (reinforcement) while fostering repeated practice and mastery.
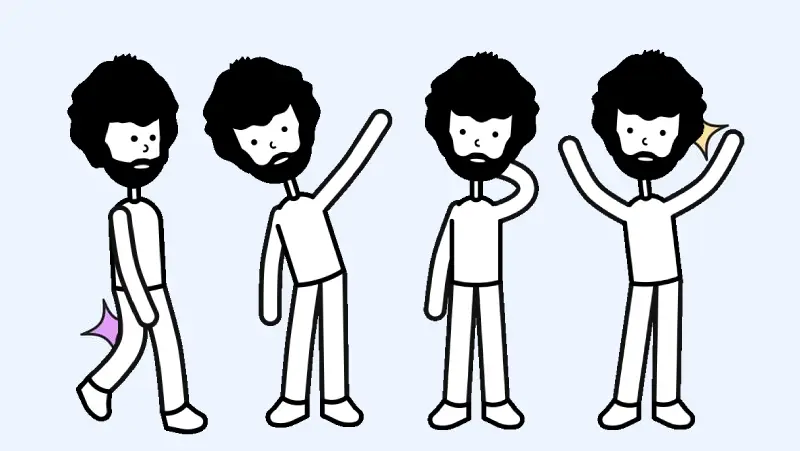
- Narrative & Emotional Design: A continuous storyline with character reactions and consequences leveraged emotional design theories, enhancing memory encoding by tying abstract concepts to vivid, contextual experiences.
- Cognitive Load Management: The learning path was scaffolded through progressive mission complexity and supported by clue systems that balance challenge with guidance, ensuring intrinsic load is optimized and extraneous load minimized.
By integrating these instructional frameworks into a cohesive, engaging experience, the solution not only addressed the original problem of passive learning but also equipped participants with transferable decision-making and strategic thinking skills.
My Process
Learning & Performance Analysis
I began by conducting a hypothetical needs analysis to define the target performance gap: adults needing to make confident, well-reasoned decisions under ambiguous conditions. Guided by the front-end analysis phase of ADDIE and informed by andragogical principles, I clarified that learners bring diverse prior experiences and value relevance, control, and immediate application.
Identified the need to simulate ambiguous environments to practice real-world decision-making, rooted in adult learning needs: relevance, autonomy, and practical application.
Action Mapping & Backward Design
Using , I mapped critical on-the-job decisions to game scenarios, ensuring every mission tied directly to practical thinking skills rather than passive knowledge. Parallel to this, I employed Wiggins & McTighe's Backward Design, drafting clear performance outcomes first and building the storyline, interactions, and assessments backward from these goals.

Instructional Strategy & Learning Theories
I structured the game around constructivist learning theory, creating situations where learners actively build understanding through decision-making and reflection. The scenario-based approach also drew on Kolb's Experiential Learning Cycle, ensuring each mission facilitated concrete experience, reflective observation, abstract conceptualization, and active experimentation. To deepen encoding, I leveraged dual coding theory, pairing narration and visuals to maximize retention.
Applied constructivism, experiential learning, dual coding, and cognitive load theory to structure missions, visuals, narration, and scaffolded complexity.
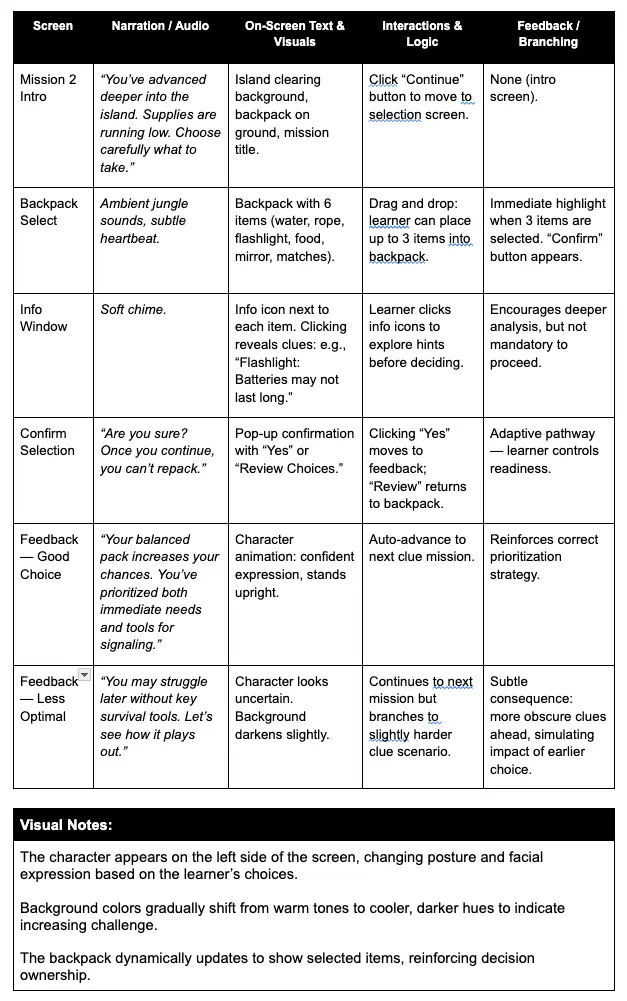
Text-Based Storyboard
Before visual design or development, I created a detailed text-based storyboard to map each mission's objectives, decision points, narration, feedback, and on-screen elements. This ensured tight alignment with the action map, progressive complexity following Vygotsky's ZPD, and planned multimedia elements guided by Mayer's principles to manage cognitive load. It served as a clear blueprint, reducing rework and simulating real-world stakeholder reviews, ensuring every interaction supported the core learning goals.
Narrative & Scenario Design
I designed the storyline as a progressive series of survival missions. Each choice triggered animated character reactions, contextual clues, or consequences, aligning with Gagné's Events of Instruction (gaining attention, providing guidance, eliciting performance, and offering feedback). Missions were scaffolded to increase cognitive challenge, following Vygotsky's Zone of Proximal Development, to keep learners in an optimal state of productive struggle.
Developed a multi-mission survival story using escalating stakes, clue systems, character reactions, and feedback. Ggrounded in Gagné's instructional events and Vygotsky's ZPD.

Prototyping & UX Flow
I used Lucidchart to create detailed flowcharts of mission logic, decision trees, and clue systems. Wireframes were sketched in low fidelity first to refine user flow and cognitive processing demands, incorporating cognitive load theory principles (split-attention and signaling) to prevent overload.
Created flowcharts and wireframes mapping mission logic, clue interactions, and feedback windows to validate learner pathways and cognitive demand.
Development & Multimedia Design
In Articulate Storyline, I engineered multi-layer interactions, drag-and-drop puzzles, adaptive clue windows, and tiered feedback. Applying Mayer's Multimedia Principles, I ensured visuals and narration were complementary, extraneous elements were stripped, and learners were guided through segmenting and signaling techniques.

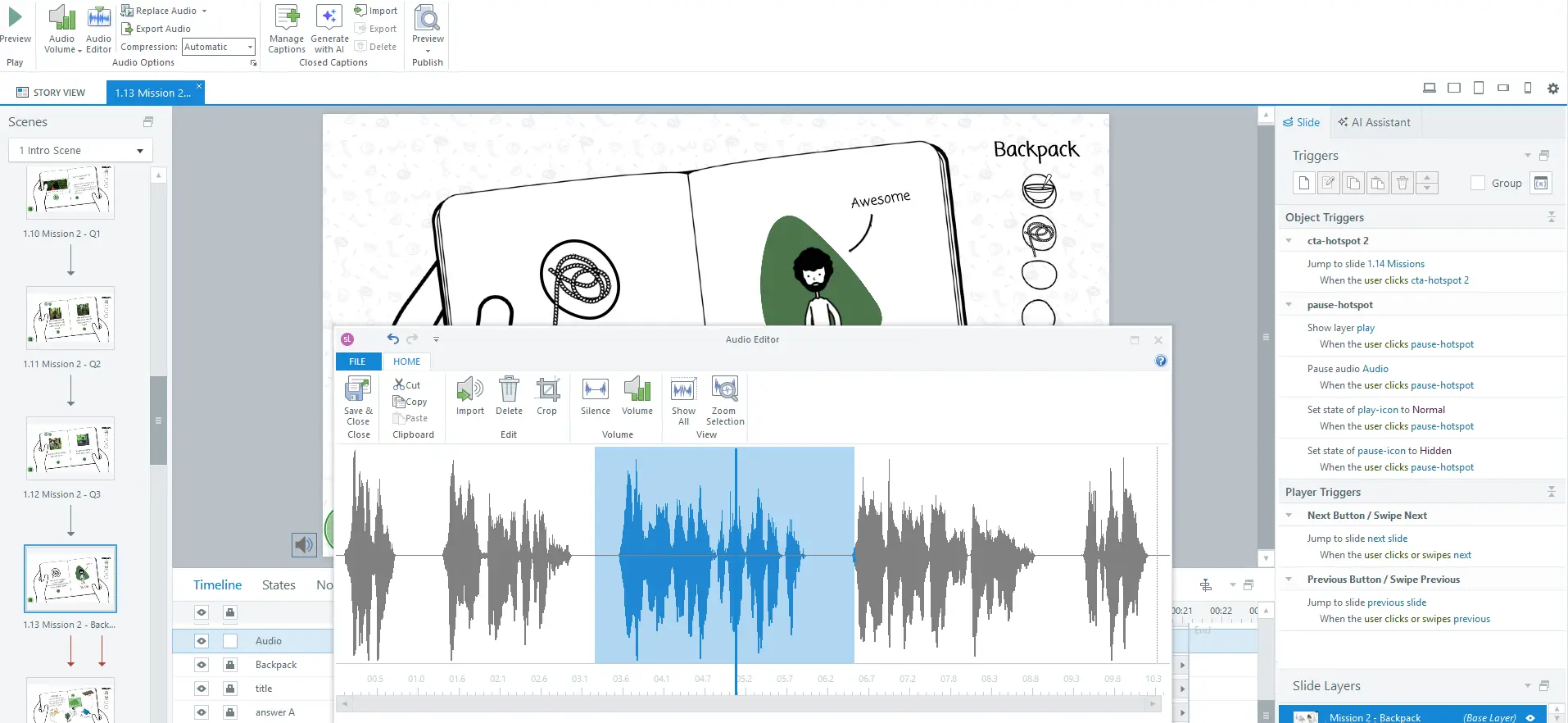
Audio & Emotional Design
I produced narration and sound cues in Audacity, carefully layering them to trigger emotional engagement, a nod to Norman's emotional design theory, enhancing learner focus and memory through context and subtle affective signals.

Iterative Testing & Optimization
The solution underwent multiple cycles of playtesting, guided by rapid prototyping aligned with the SAM model, allowing for continuous adjustments to logic, pacing, and user cues. I also performed informal cognitive walkthroughs to validate that instructional goals and user experience were tightly aligned.
Conducted playtests and cognitive walkthroughs, refining mission pacing, decision clarity, and feedback to align with instructional goals.
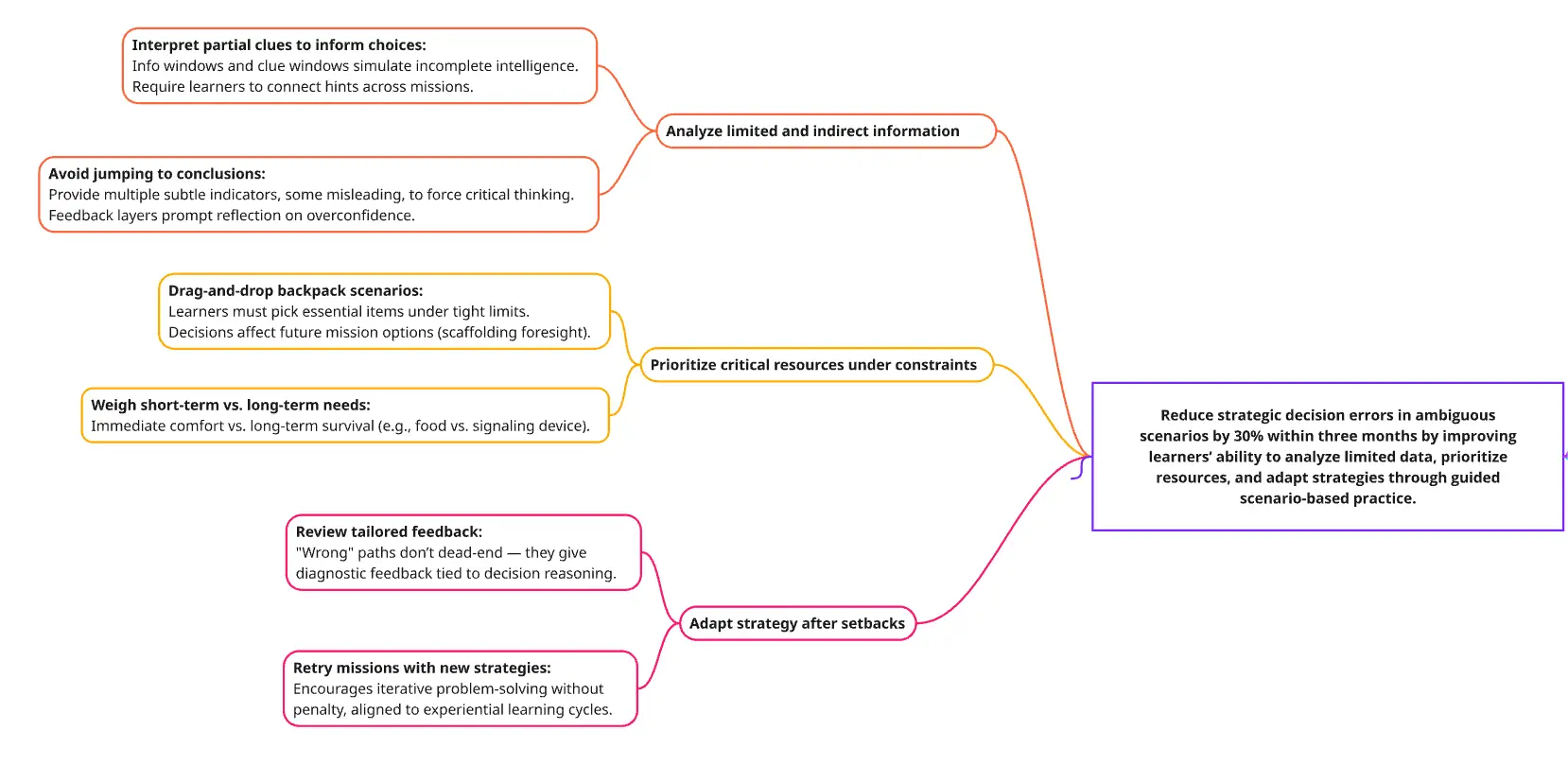
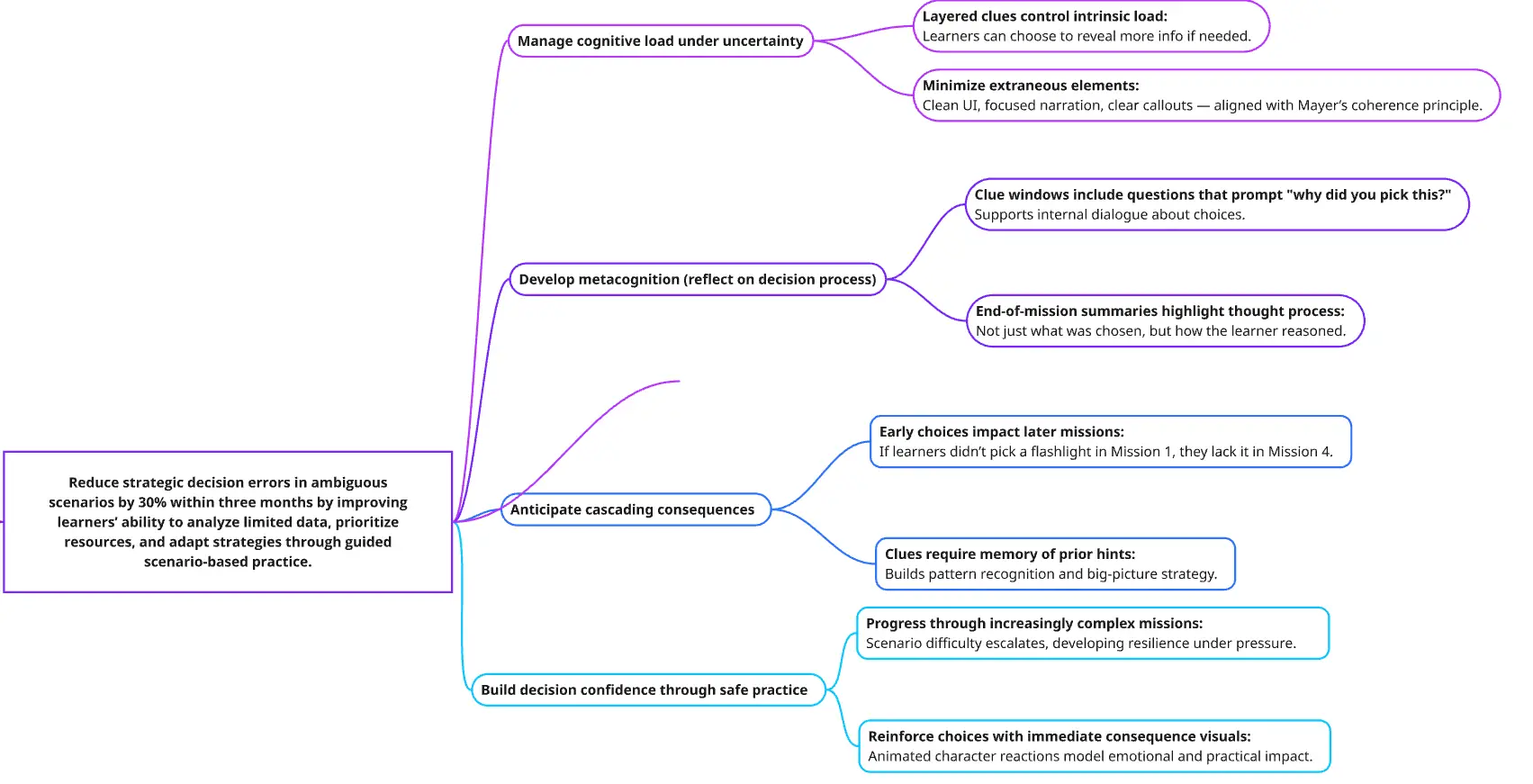
Action Mapping
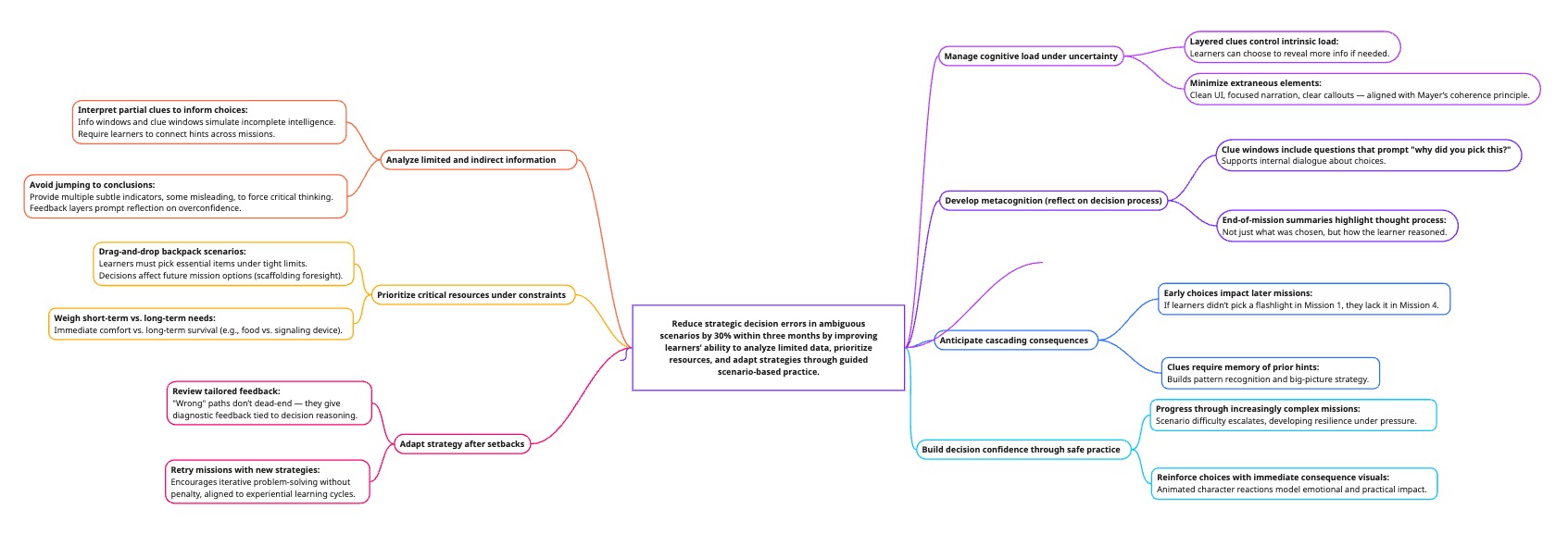
To ensure this project directly addressed performance needs, I developed a detailed action map connecting the measurable business goal to critical on-the-job behaviors and the supporting practice activities within the game.
The primary goal was to reduce strategic decision errors in ambiguous scenarios by 30% within three months, driving measurable improvement in how learners prioritize resources, interpret limited data, and adapt strategies. Using Cathy Moore's action mapping framework, I identified essential behaviors such as analyzing partial clues, weighing short- vs. long-term trade-offs, and adjusting decisions based on immediate feedback.

Each mission, drag-and-drop exercise, and layered clue interaction was explicitly tied to these actions. For example, early backpack challenges trained resource prioritization under constraints, while later missions required learners to synthesize multiple indirect clues and anticipate cascading consequences — all grounded in constructivist and cognitive learning theories.

This clear line from business goal to scenario practice ensured that every element in the game was purposeful, building not just engagement but real decision-making capability in a safe, simulated environment.
Text-Based Storyboard
To build a strong instructional foundation, I used the text-based storyboard as more than just a script, it was a comprehensive cognitive blueprint that aligned each screen with the intended mental processes and learning outcomes. Each storyboard entry detailed on-screen text, narration, character expressions, background shifts, interactive triggers, clue window content, and audio cues, ensuring that visuals, audio, and user interactions were planned together rather than layered in later.
Drawing on Gagné's Nine Events, I explicitly mapped where attention would be captured (through scenario dilemmas and environmental cues), guidance provided (via clue windows), and performance elicited (through decision points and backpack challenges). Feedback events were carefully structured to go beyond correct/incorrect, delivering reflective insights that supported metacognition, in line with Merrill's principles of demonstration and application.

The sequencing of decisions followed Vygotsky's Zone of Proximal Development, gradually increasing complexity to maintain optimal challenge and avoid either frustration or boredom. Each narrative layer was designed to activate prior knowledge and embed new learning through elaboration theory, ensuring learners could connect decisions across missions for deeper schema building. Multimedia elements were planned at the script stage to adhere to Mayer's multimedia principles, ensuring split attention was minimized, modality was balanced, and coherence was maintained by stripping out any unnecessary visual or audio elements that didn't serve the core learning task.
Even in this early stage, I embedded checkpoints that anticipated iterative review cycles, treating the storyboard as a living document that could accommodate stakeholder or SME feedback, simulating a rigorous agile ID approach. By meticulously designing these elements before visuals or triggers, the storyboard served as the instructional contract that guaranteed every interactive, narrative, and feedback element directly supported the overarching performance objectives.
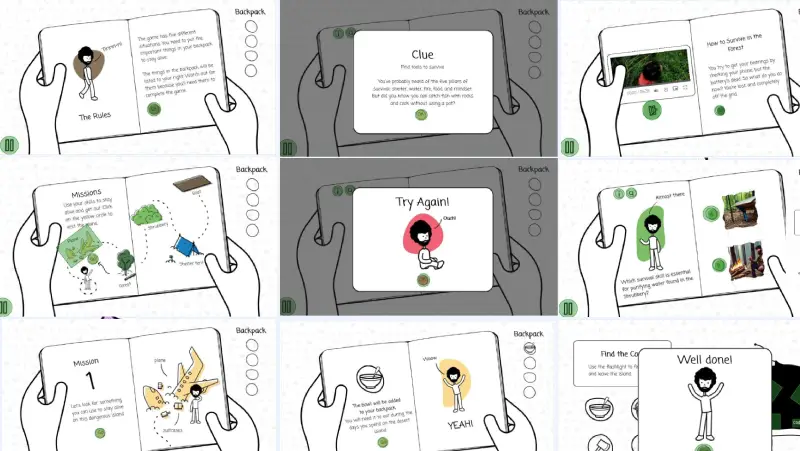
Visual Mockups
After finalizing the text-based storyboard, I translated key moments into high-fidelity visual mockups to define the learner experience with precision before development. Each screen composition was carefully crafted to align with cognitive load theory, minimizing extraneous elements, applying signaling through visual highlights, and balancing visuals with narration to optimize working memory.

These mockups showcased not just static layouts, but also dynamic states: how clue windows would layer over the environment, how the backpack would visually update with selected items, and subtle shifts in background color and character posture to reinforce scenario progression. Every choice in icon style, color palette, and character expression was intentionally mapped to support dual coding, ensuring learners processed critical information through both visual and verbal channels.
The mockups also served as a design validation checkpoint to confirm that the UI maintained accessibility standards, with sufficient contrast, intuitive navigation, and consistent placement of interactive elements to reduce cognitive friction. This step bridged the gap between abstract instructional strategy and tangible learner interface, acting as a blueprint for smooth handoff into interactive prototyping and development.
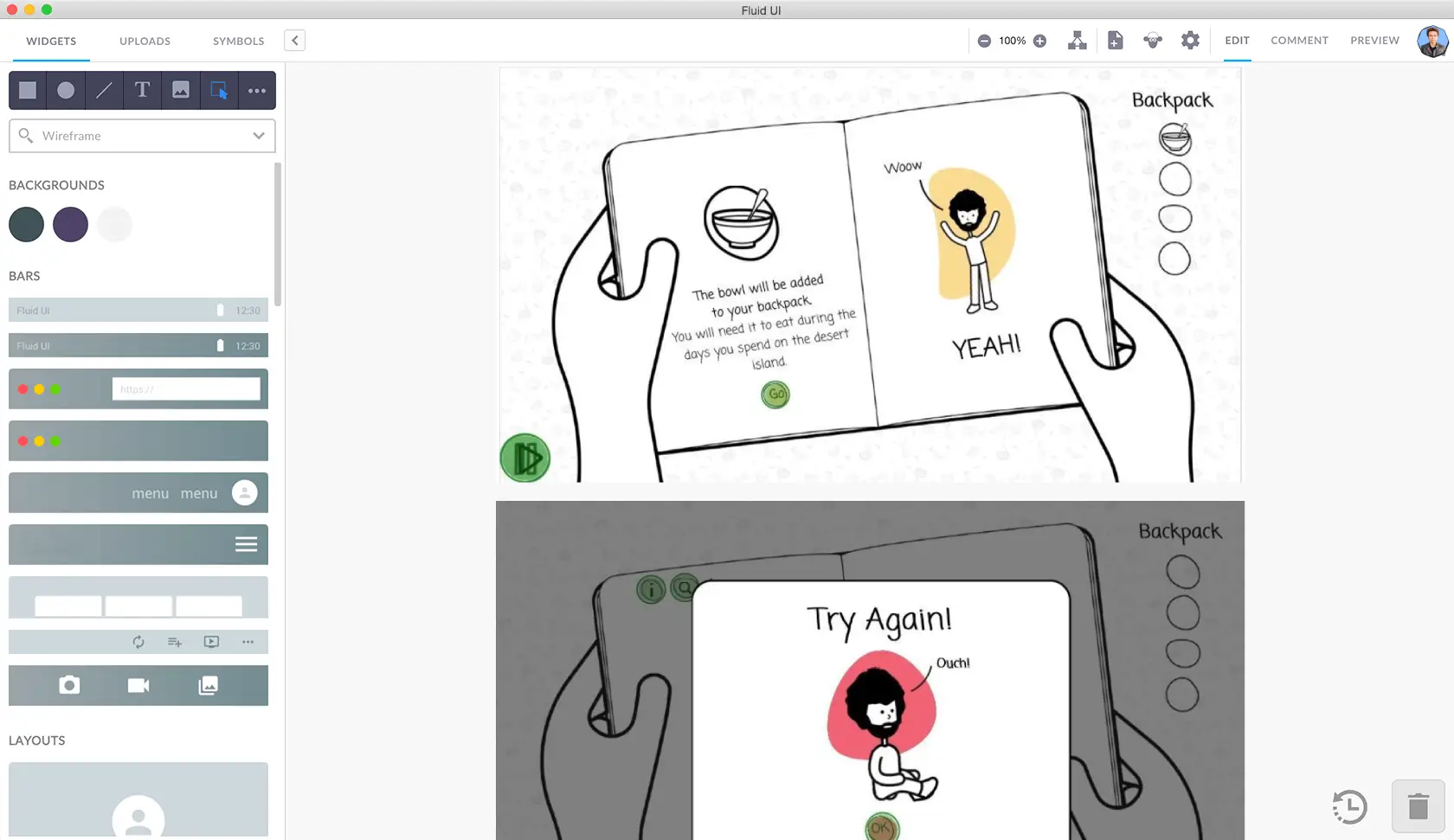
Interactive Prototype
Once the visual mockups were finalized, I created an interactive prototype using Fluid UI and Adobe XD to simulate user flow, test navigation, and validate instructional pacing before moving into full development. This prototype linked screens into realistic learner pathways, complete with simulated clue pop-ups, backpack selection overlays, and confirmation dialogs, allowing me to assess how well the planned experience supported decision-making behaviors.

Building the prototype in Fluid UI and Adobe XD provided a fast, low-risk environment to iterate on UI patterns, visual hierarchy, and the sequencing of clues and feedback, all grounded in cognitive load and multimedia principles. It also offered an early opportunity to ensure intuitive design, reduce unnecessary cognitive effort, and confirm that every interaction tied directly back to the action map's critical decision behaviors.
By prototyping in a dedicated wireframing tool first, I could make rapid adjustments to flow and interface elements based on informal learner walkthroughs — ensuring the final build in Articulate Storyline would focus entirely on layering instructional logic and advanced scenario triggers, not reworking foundational UX. This phase bridged instructional strategy and learner experience, safeguarding both engagement and performance outcomes.
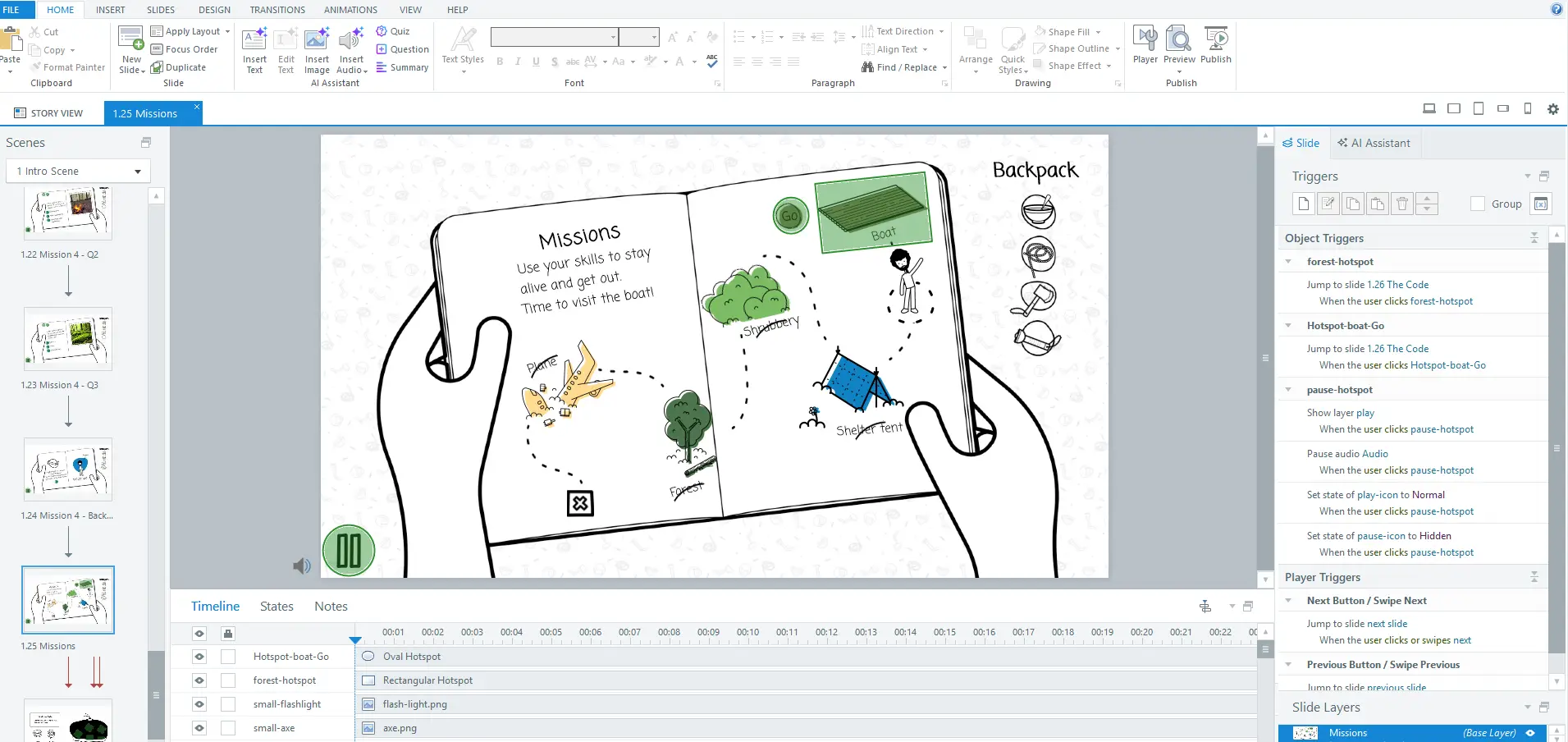
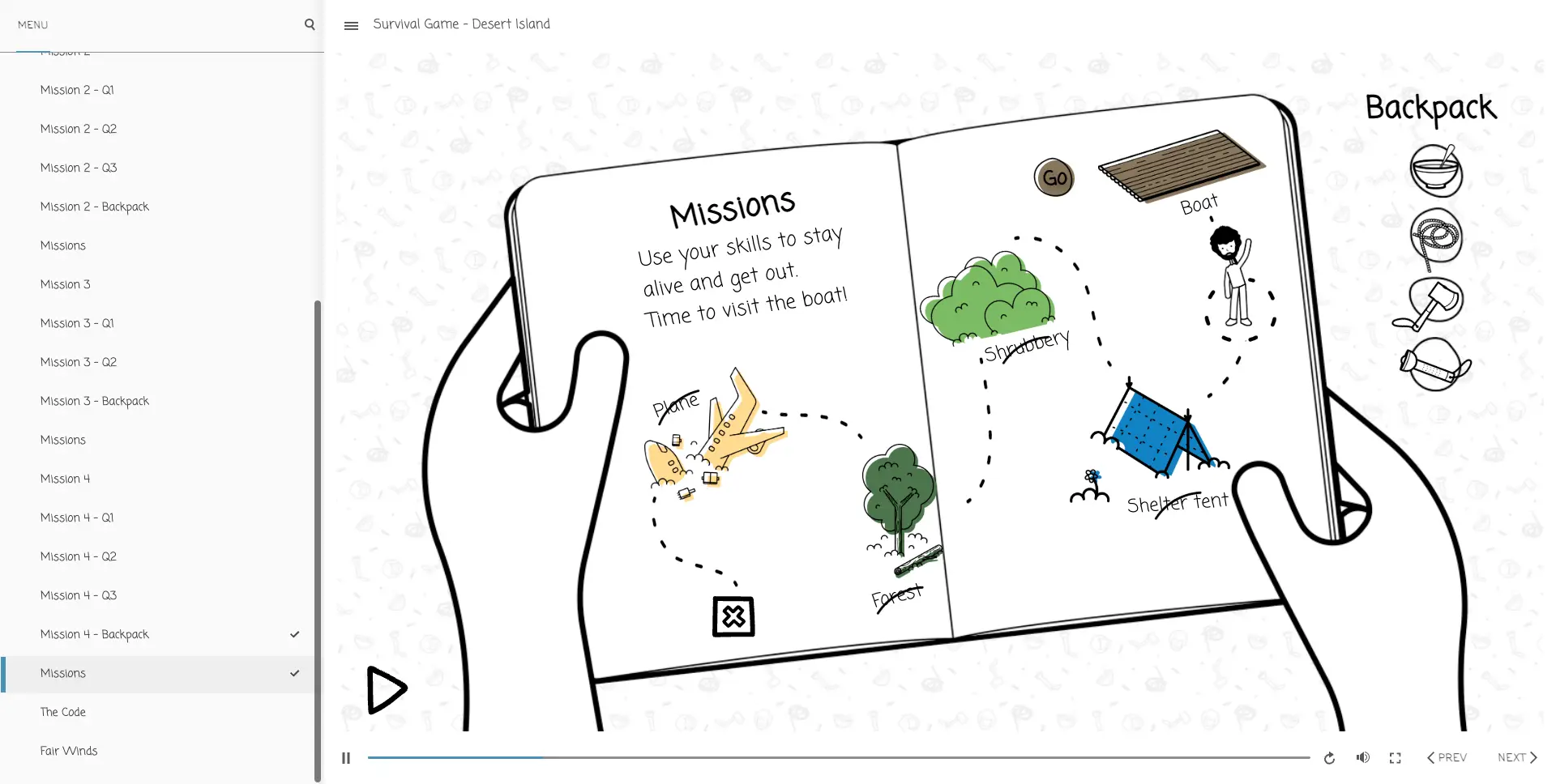
Full Development
With the prototype validated, I moved into full development in Articulate Storyline, integrating layered triggers, state changes, drag-and-drop mechanics, and adaptive feedback that reflected each learner's decisions. This phase transformed the storyboard and interactive blueprint into a fully functional, media-rich experience that aligned precisely with the action map.
Key instructional strategies were meticulously implemented:
- Scenario-Based Learning: It took shape through multi-mission branching paths, each progressively increasing cognitive demand to mirror Vygotsky's ZPD.
- Gamification mechanics: Like new objects in the backpack, mission progression, and subtle visual rewards maintained intrinsic motivation, rooted in behaviorist reinforcement.
- Mayer's multimedia principles Guided the integration of narration, ambient audio, and visual cues, ensuring that dual coding enhanced understanding without introducing split-attention or extraneous load.
I also focused on building robust feedback windows, where incorrect decisions didn't simply terminate the scenario but prompted learners to reconsider strategies, supporting iterative learning and metacognition. Throughout, I conducted internal QA cycles to test logic paths, validate clue consistency, and ensure that the pacing of clue reveals, character reactions, and feedback windows effectively scaffolded learner judgment.

By the end of this stage, the experience not only delivered on technical functionality but fully embodied the instructional models, theories, and business objectives defined at the outset, turning abstract decision-making challenges into engaging, meaningful practice.
Results & Takeaways
This project successfully demonstrated how immersive, scenario-based gamification can be leveraged to strengthen strategic thinking and decision-making under uncertainty. By aligning every element, from narrative flow and clue logic to visual and audio layering, with cognitive, constructivist, and experiential learning principles, the solution addressed the core business goal of reducing decision errors in ambiguous situations.
Through iterative prototyping and rigorous application of instructional models, I validated how even complex skills can be effectively built in a simulated, low-risk environment. Learners navigated choices that required them to prioritize resources, synthesize partial information, and adapt strategies, mirroring real-world demands while receiving immediate, reflective feedback.
On a personal level, this project reinforced the critical value of early action mapping and text-based storyboarding to maintain instructional integrity from concept through development. It also highlighted how powerful well-executed narrative and emotional design can be in driving engagement and memory, a reminder that even the most technical eLearning should ultimately connect on a human level to be truly effective.
Imagine the endless possibilities for training your audience this way, from sharpening leadership judgment and sales negotiation skills, to product onboarding, safety protocols, or customer service scenarios, all through immersive, decision-driven experiences.